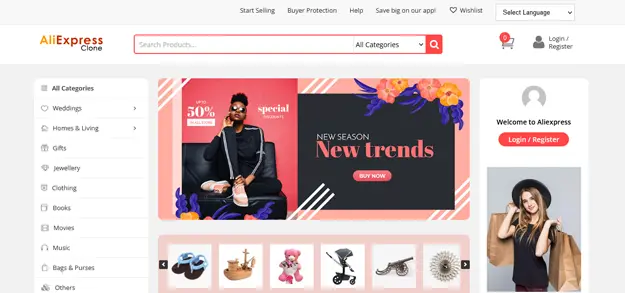
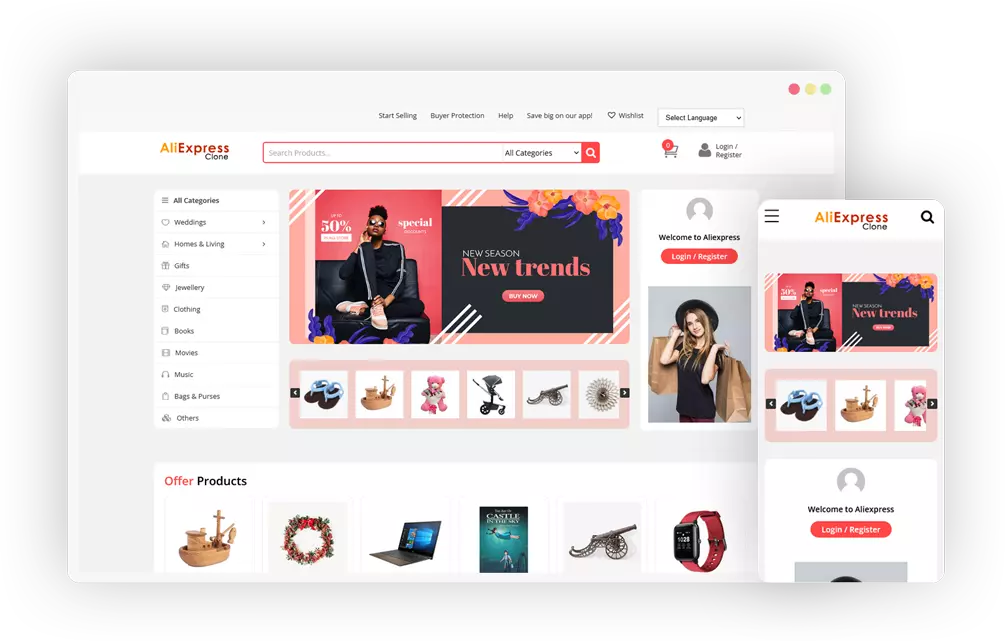
Aliexpress clone is a complete eCommerce marketplace solution that allows entrepreneurs to create their own prominent multi-vendor marketplace website.

Aliexpress clone Overview
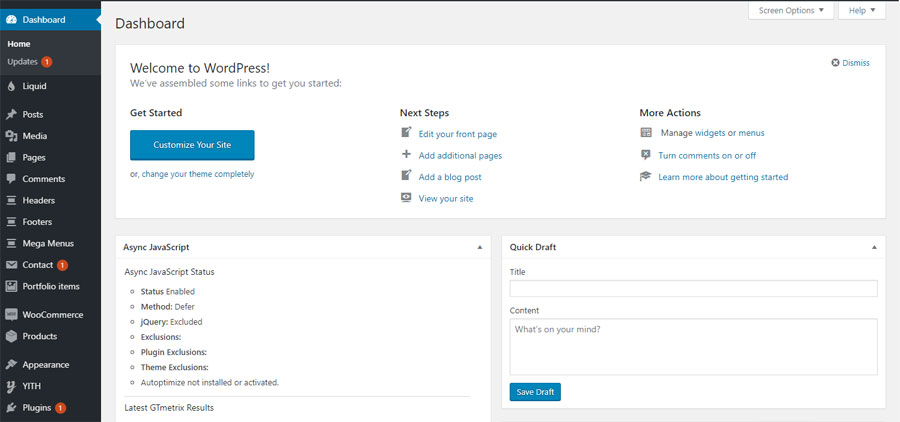
Migrateshop offers the best Aliexpress clone multi vendor marketplace website WordPress theme. You can get a website script with Android & iOS mobile apps. Website is developed by WordPress CMS Open Source PHP framework, Mobile Apps developed by Android Studio & Xcode.
“Create Marketplace website & Start Earning through Admin Commission”

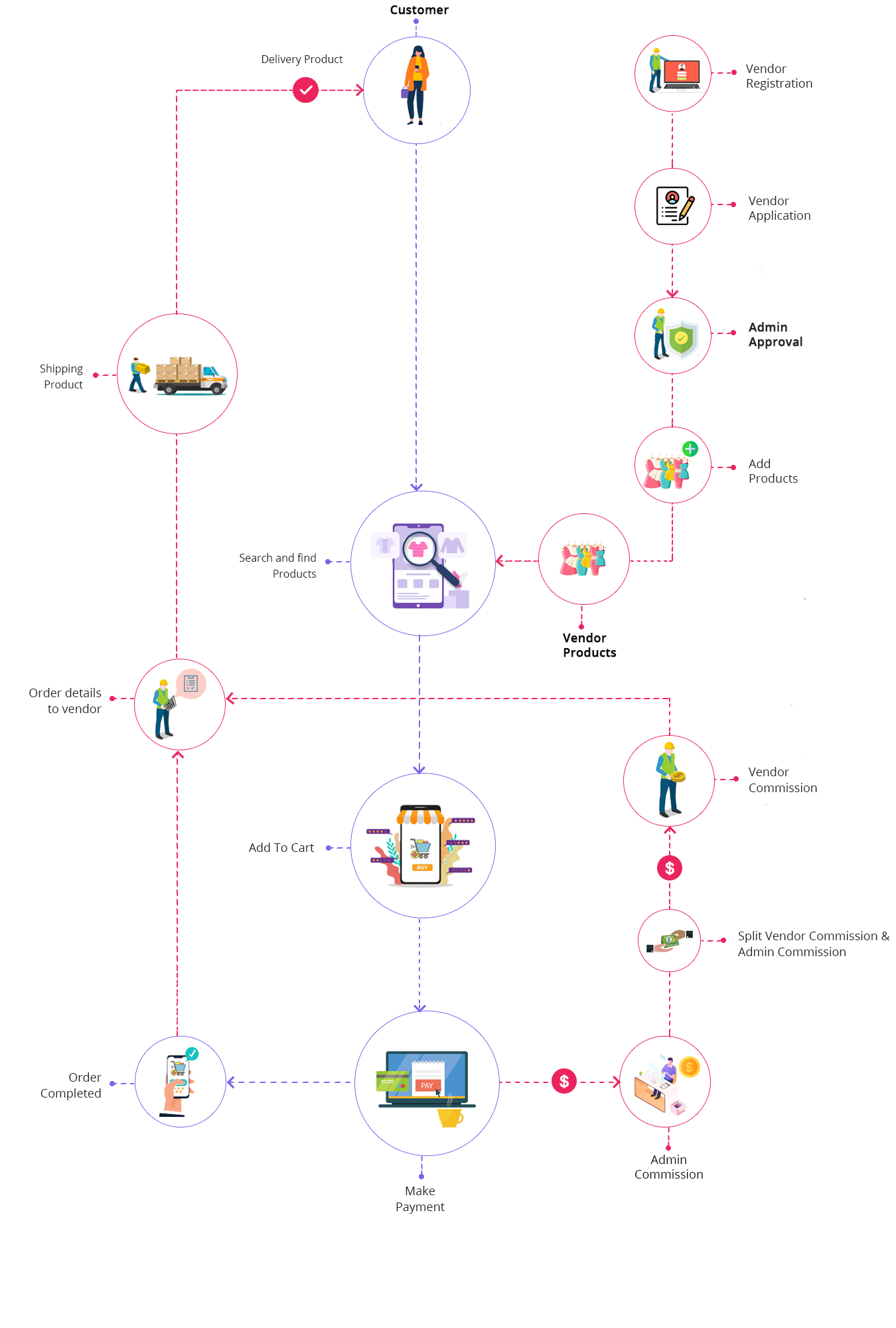
Aliexpress Clone – How it Works

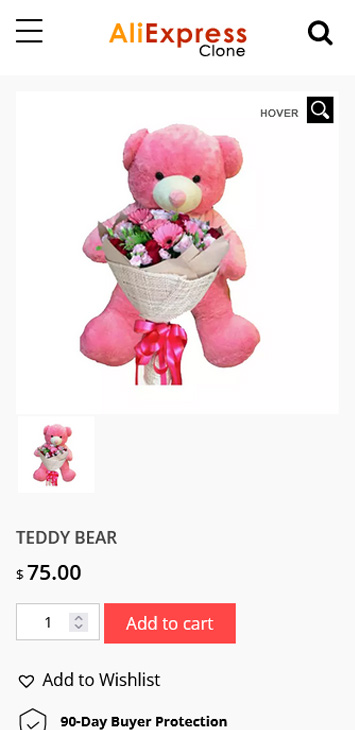
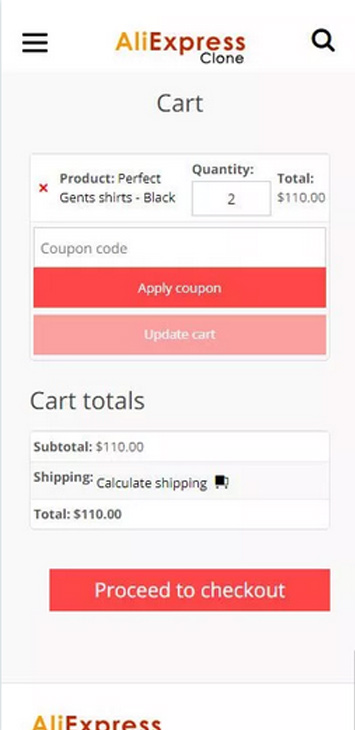
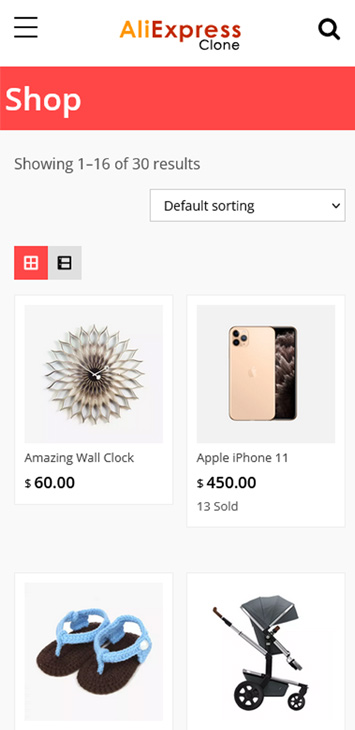
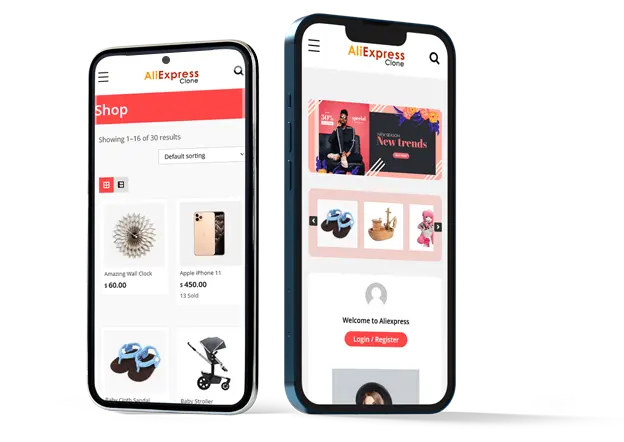
Aliexpress clone Mobile App Screenshots





Aliexpress clone used technologies for development







Aliexpress clone script core Features
Website & Mobile App Live Demo

Aliexpress clone Mobile App Demo
Download our mobile apps to check if our Aliexpress clone app and how works. Our mobile apps’ built-in features are listed below.
- Webview Androind/iOS
- Android studio & Java
- Xcode & Swift
- Modern User Interface
- Social Share
- Pull to refresh
- Google analytics
- Admob Features
- Push notification
- Android latest version supported
- Drawer menu support
- Light weight
- 100% source code
- Well Documentation
Pick a Best Price Plan
Enterprise
$3499
- Unlimited Domain license
- One-Time Payment
- 100% Source Code
- 1 Year Support
- Unlimited Updates
- Free Installation
- Android Webview App
- iOS Webview App
- Mobile App Submission
- Access All Features
Corporate
$2499
- Single Domain license
- One-Time Payment
- 100% Source Code
- 1 Year Support
- Unlimited Updates
- Free Installation
- Android Webview App
- iOS Webview App
- Mobile App Submission
- Access All Features
Startup
$1499
- Single Domain license
- One-Time Payment
- 100% Source Code
- 1 Year Support
- Unlimited Updates
- Free Installation
- Android Webview App
- IOS Webview App
- Mobile App Submission
- Access All Features